
Connecting chat with Google Analytics is possible by using callbacks, specifically onchatopened and onchatstart.
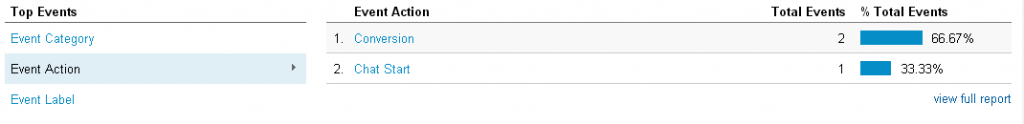
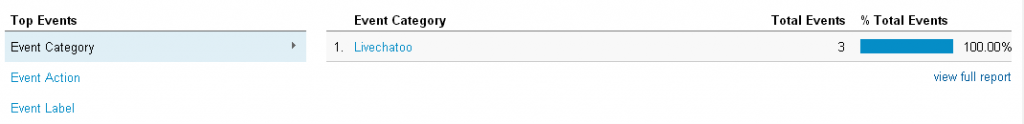
Onchatstart callback performs defined function just once – when chat starts. Bellow provided function MyOnChatStart counts every started chat to Google Analytics.
|
1 2 3 4 |
var MyOnChatStart = function(data) { _gaq.push(['_trackEvent', 'Livechatoo', 'Chat Start', data.ticket]); console.log('event onchatstart fired!'); } |
Onchatopened callback performs defined function at every action on web (click) with opened chat window, including chat start. By using onchatopened callback is possible to log how much orders visitors made, while using Livechatoo – conversion. Also, it’s possible to count amount of all orders made with opened chat. Google Analytics supports only integers so float amounts will be rounded. Bellow provided function MyOnChatOpened counts amount of all orders made with opened chat.
|
1 2 3 4 5 6 7 |
var MyOnChatOpened = function(data) { if (window.amount_of_just_made_order) { amount_of_just_made_order = Math.round(amount_of_just_made_order.toString().replace(',', '.').replace(' ', '')) || 0; _gaq.push(['_trackEvent', 'Livechatoo', 'Conversion', data.ticket, amount_of_just_made_order]); } console.log('event onchatopened fired!'); } |

Both functions (MyOnChatStart and MyOnChatOpened) are called from primary javascript code by callbacks. Modified code will have the following syntax:
|
1 |
livechatoo.embed.init({account : '...', onchatstart: MyOnChatStart, onchatopened: MyOnChatOpened}) |


Pingback: bahis siteleri