
You can easily adjust the chat color scheme in your administration, in the Design tab. In addition to its own logo you can also set different colors for the background and text of the chat or bubble. If it is not enough and you want to adjust the design exactly to your taste, we have enabled the option of adjusting the CSS styles.
You can adjust the chat design by modifying the individual elements in CSS or with a fully custom CSS file. If you are an advanced user and you’re somewhat familiar with these concepts, we have a link to API for you where you will find all the necessary information:)
If you would like to adjust the design yourself and don’t know how, follow the instructions below. It explains how to change text color in the Online/Offline state in the Livechatoo footer, which is standardly set to green/grey. The embedded client and the client’s PopUp window can be adjusted as well.
1. Find out the name of the element that you want to adjust.
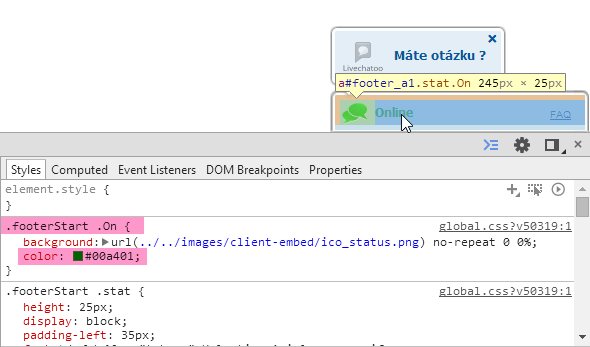
You will find the name of the element through the developer application in your browser. E.g., in Google Chrome you can open it using the Ctrl + Shift + C shortcut or right-click anywhere on the page and choose “Inspect Element.” After opening the “Elements” tab, click on the magnifying glass at the far left to highlight the selected elements. Now click on the element that you want to change, in this case the Online text. On the right of the developer application we have the Styles tab where the properties of the element are displayed. In our case, we will be interested in .footerStart .On, or .footerStart .Off, where the color of the text that we want to change is determined. Elements .footerStart .On and .footerStart .Off are different in terms of the condition in which the chat currently is (Online and Offline).
2. Find out the code of the color you want to use.
Find out the color code, you can use, for example, the w3schools.com website. We will use the black color with code #000000.
TIP: If you want to decorate the chat with an appropriate color combination, you can use the color palette at the Paletton website
3. Adjustment of Livechatoo code
In the code the given element must be adjusted and a new value attributed to it. We do this by adding the css_text parameter to the Livechatoo code. In our case, if we want to change the color in the Online status to black, the text will look like this: css_text :’.footerStart .On {color: #000000}’.
|
1 |
livechatoo.embed.init({account : '...', css_text : '.footerStart .On {color: #000000}'}); |
Change of the text color is a triviality, but in the same way you can adjust each chat element. The design can be adjusted exactly to your requirements.