 Farebnú schému chatu si môžete jednoducho upravovať vo Vašej administrácii, na karte Dizajn. Okrem vlastného loga si môžete tiež nastaviť rôzne farby pre pozadie a text chatu, resp. bublinky. Ak Vám to nestačí a chcete si dizajn upraviť presne podľa Vášho gusta, sprístupnili sme Vám možnosť úpravy cez CSS štýly.
Farebnú schému chatu si môžete jednoducho upravovať vo Vašej administrácii, na karte Dizajn. Okrem vlastného loga si môžete tiež nastaviť rôzne farby pre pozadie a text chatu, resp. bublinky. Ak Vám to nestačí a chcete si dizajn upraviť presne podľa Vášho gusta, sprístupnili sme Vám možnosť úpravy cez CSS štýly.
Dizajn chatu si môžete prispôsobiť úpravou jednotlivých elementov v CSS alebo kompletným vlastným CSS súborom. Ak ste pokročilým užívateľom a tieto pojmy Vám niečo vravia, máme pre Vás odkaz na API kde nájdete všetky potrebné informácie :)
V prípade, že by ste si chceli dizajn upraviť sami a neviete ako na to, postupujte podľa nižšie uvedeného návodu. V ňom je vysvetlené ako zmeniť farbu textu Online/Offline v päte Livechatoo, ktorá je štandardne nastavená na zelenú/sivú. Upraviť je možné ako vloženého (embeded) klienta, tak aj vyskakovacie okno – PopUp klienta.
1. Zistite si názov elementu, ktorý chcete upraviť.
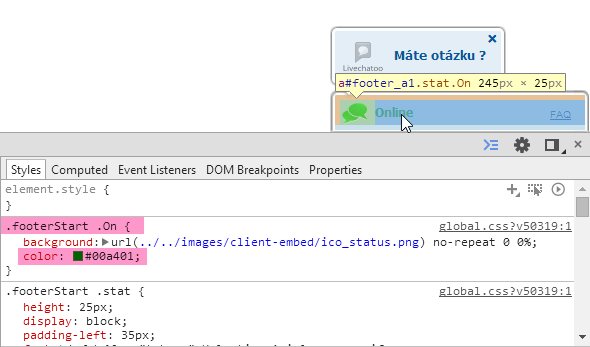
Názov elementu zistíte cez vývojársku aplikáciu vo Vašom prehliadači. Napr. v Google Chrome ju otvoríte klávesovou skratkou Ctrl + Shift + C alebo ak kliknete na ľubovoľné miesto na stránke pravým tlačidlom myši a zvolíte „Preskúmať prvok“. Po otvorení kliknite na záložku „Elements“ a úplne vľavo kliknite na lupu, aby sa Vám zvolené elementy zvýrazňovali. Teraz klikneme na element, ktorý chceme zmeniť, v tomto prípade je to text Online. V pravej časti vývojárskej aplikácie máme záložku Styles, na ktorej sa nám zobrazili vlastnosti daného elementu. V našom prípade nás bude zaujímať .footerStart .On, resp. .footerStart .Off, kde je určená farba textu, ktorú chceme zmeniť. Elementy .footerStart .On a .footerStart .Off sa odlišujú stavom, v ktorom sa momentálne chat nachádza (Online v resp. Offline).
2. Zistite si kód novej farby, ktorú chcete použiť.
Na zistenie kódu farby môžete použiť napr. stránku w3schools.com. My použijeme čiernu, ktorá má kód #000000.
TIP: Ak si chcete chat vyšperkovať vhodnou farebnou kombináciou, môžete použiť farebnú paletu na stránke Paletton
3. Úprava Livechatoo kódu
V kóde budeme musieť daný element upraviť a pripísať mu novú hodnotu. To urobíme pripísaním parametra css_text do Livechatoo kódu. V našom prípade, ak chceme zmeniť farbu v stave Online na čiernu, bude text vyzerať takto: css_text :‘.footerStart .On {color: #000000}‘.
|
1 |
livechatoo.embed.init({account : '...', css_text : '.footerStart .On {color: #000000}'}); |
Zmena farby textu je len drobnosť, no rovnakým spôsobom sa dá upraviť každý element chatu. Dizajn si tak dokážete upraviť presne podľa Vašich požiadaviek.