
A chat színvilágát egyszerűen módosíthatja saját adminisztrációs felületén, a Design kártyán. Saját logóján kívül beállíthatja a chat hátterének és betűinek színét, ill. a buborékokat is. Ha mindez nem elég, és szeretné a designt saját kedve szerint módosítani, lehetővé tettük Önnek a CSS stílusok általi módosítást.
A chat designjának megváltoztatását az egyes elemek módosításával érheti el a CSS-ben, vagy komplett saját CSS fájl segítségével. Ha Ön tapasztalt felhasználó, és ezek a kifejezések nem ismeretlenek az Ön számára, van egy hivatkozásunk az API-ra, ahol minden szükséges információt megtalál :)
Amennyiben saját maga szeretné módosítani a designt, de nem tudja hogy kell, kövesse az alábbi utasításokat. Ebben megtudhatja, miként kell megváltoztatni a szöveg színét a Livechatoo láblécében Online/Offline, amely standard beállításban zöld/szürke. Módosítható a beágyazott (embedded) kliens és a PopUp felugró ablak is.
1. Tudja meg annak az elemnek a nevét, melyet szerkeszteni kíván.
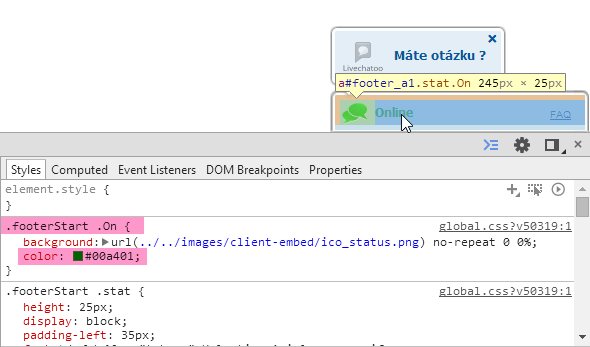
Az elem nevét böngészője fejlesztői alkalmazásában tudhatja meg. Például a Google Chrome-ban a Ctrl + Shift + C billentyűkkel nyithatja meg, vagy ha az oldalon bárhol kattint egyet a jobb egérgombbal és az „Elem vizsgálata” opciót választja. Megnyitás után kattintson az „Elements” fülre, majd egészen balra a nagyítóra, hogy a kiválasztott elemeket kiemelten lássa. Most kattintson arra az elemre, melyet módosítani szeretne, ebben az esetben az Online szövegre. A fejlesztői alkalmazás jobb oldalán található a Styles fül, ahol megjelenítődnek az adott elem tulajdonságai. A mi esetünkben a .footerStart .On, ill. .footerStart .Off fog érdekelni bennünket, ahol a szöveg színe van meghatározva, melyet módosítani szeretnénk. A .footerStart .On a .footerStart .Off elemek az állapotukban különböznek, melyben jelenleg a chat van (Online ill. Offline).
2. Állapítsa meg az új szín kódját, melyet használni kíván.
A színkód megállapításához pl. az alábbi oldalt használhatja: w3schools.com. Mi a fekete színt fogjuk használni, a fekete szín kódja #000000.
TIP: Amennyiben a chatet megfelelő színkombinációval szeretné ellátni, használhatja a Paletton oldalán lévő színpalettát.
3. A Livechatoo kód szerkesztése
A kódban az adott elemet módosítanunk kell, és új értékkel ellátni. Ezt a css_text paraméter Livechatoo kódba való beírásával tesszük meg. A mi esetünkben, ha Online állapotban a színt feketére akarjuk változtatni, a szöveg így fog kinézni: css_text :’.footerStart .On {color: #000000}’.
|
1 |
livechatoo.embed.init({account : '...', css_text : '.footerStart .On {color: #000000}'}); |
A szín módosítása csupán egy apróság, de ugyanilyen módon változtatható meg a chat minden eleme. Így a designt pontosan saját igényeinek megfelelően módosíthatja.