
Barevné schéma chatu si můžete jednoduše upravovat ve Vaší administraci, na kartě Design. Kromě vlastního loga si můžete také nastavit různé barvy pro pozadí a text chatu, resp. bublinky. Pokud Vám to nestačí a chcete si design upravit přesně dle Vašeho gusta, zpřístupnili jsme Vám možnost úpravy přes CSS styly.
Design chatu si můžete přizpůsobit úpravou jednotlivých elementů v CSS nebo kompletním vlastním CSS souborem. Pokud jste pokročilým uživatelem a tyto pojmy Vám něco říkají, máme pro Vás odkaz na API, kde najdete všechny potřebné informace :)
V případě, že byste si chtěli design upravit sami, a nevíte jak na to, postupujte podle níže uvedeného návodu. V něm je vysvětleno, jak změnit barvu textu Online/Offline v patě Livechatoo, která je standardně nastavena na zelenou/šedou. Upravit lze jako vloženého (embedded) klienta i vyskakovací okno – PopUp klienta.
1. Zjistěte si název elementu, který chcete upravit.
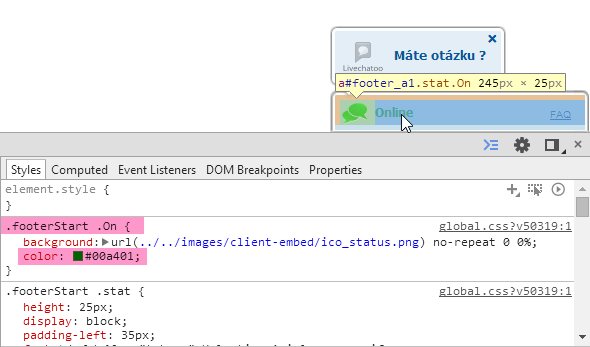
Název elementu zjistíte přes vývojářskou aplikaci ve Vašem prohlížeči. Např. v Google Chrome ji otevřete klávesovou zkratkou Ctrl + Shift + C nebo pokud kliknete na libovolné místo na stránce pravým tlačítkem myši a zvolíte „Prozkoumat prvek“. Po otevření klikněte na záložku „Elements“ a úplně vlevo klikněte na lupu, aby se Vám zvolené elementy zvýrazňovaly. Nyní klikneme na element, který chceme změnit, v tomto případě je to text Online. V pravé části vývojářské aplikace máme záložku Styles, na které se nám zobrazily vlastnosti daného elementu. V našem případě nás bude zajímat .footerStart .On, resp. .footerStart .Off, kde je určena barva textu, kterou chceme změnit. Elementy .footerStart .On a .footerStart .Off se odlišují stavem, ve kterém se momentálně nachází chat (Online v resp. Offline).
2. Zjistěte si kód nové barvy, kterou chcete použít.
Ke zjištění kódu barvy můžete použít např. stránku w3schools.com. My použijeme černou barvu, černá barva má kód #000000.
TIP: Pokud si chcete chat vyšperkovat vhodnou barevnou kombinací, můžete použít barevnou paletu na stránce Paletton
3. Úprava Livechatoo kódu
V kódu budeme muset daný element upravit a připsat mu novou hodnotu. To provedeme připsáním parametru css_text do Livechatoo kódu. V našem případě, pokud chceme změnit barvu ve stavu Online na černou, bude text vypadat takto: css_text :‘. footerStart .On {color: #000000}‘.
|
1 |
livechatoo.embed.init({account : '...', css_text : '.footerStart .On {color: #000000}'}); |
Změna barvy textu je jen drobnost, ale stejným způsobem se dá upravit každý element chatu. Design si tak dokážete upravit přesně podle Vašich požadavků.